What is Headless and who is it for? Definitions and main benefits
“Headless” has been on everyone’s mind for the last couple of years in the digital ecosystem - and let's admit it, it has not been evident to truly grasp what it is all about.
As of today though, headless is slowly becoming that new MUST HAVE that cannot be ignored any longer by professionals of the industry. There is something for everyone in headless, whether you are developing, designing, selling or managing anything on the web.
We are breaking down the basics of headless in the article below, to help you understand and embrace its potential.
What is a “headless” solution?
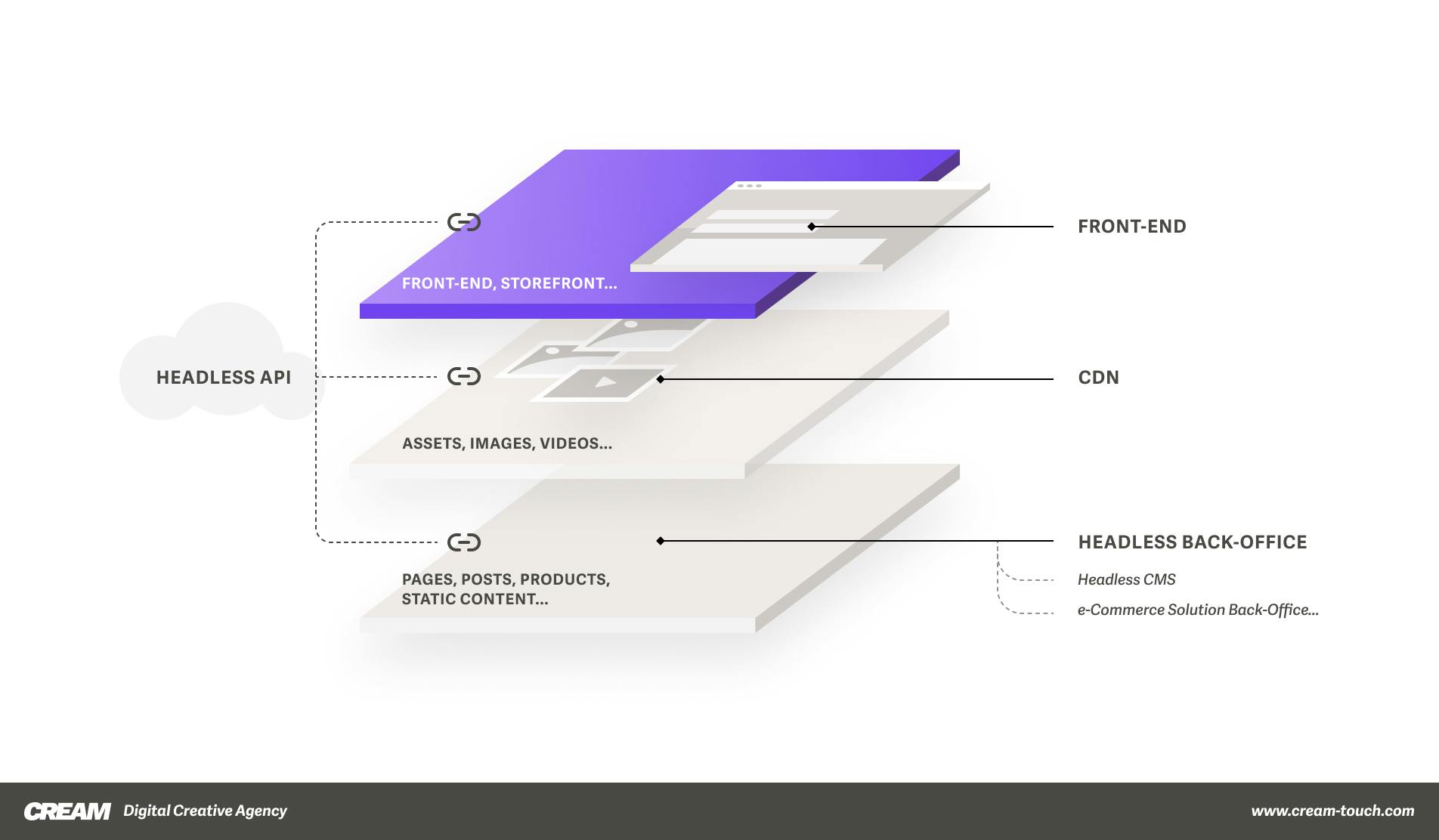
A web solution is called headless when the front-end (here, the head) is decoupled from the back-end (the body). Headless implementations aim at breaking away from the traditional CMS or e-Commerce solution’s stacks and structures by removing the front-end part of the stack.
Within a headless environment, you can freely design, develop, scale and maintain your front-end layer outside of your CMS or e-Commerce boundaries, using the technology of your own choice. No need to stick to heavyweight themes, specific programming languages or outdated architectures anymore!
Any headless solution is, at its core, made of a back-office, in which owners can create and manage their content. It is then fed into an API - allowing you to call for your content over the cloud to inject it into your independent front-end layers. This allows for notable speed performance improvements as the content loads over the cloud instead of being stored in one heavy monolithic architecture.
Headless architectures allow teams to independently build back-end and front-end ensuring minimal impact on each part, setting a smoother development workflow and more maintainable products in the long run.

Benefit of going headless #1: Greater freedom to build and evolve
Traditional CMS websites have a tethered front-end and back-end architecture, all connected in one single block. Headless solutions, on the contrary, separate front-end from the back-end experience, allowing teams to independently manage and maintain each layer while limiting the impact on each other’s operations.
Monolithic solutions are also built with their own specific tech stack, that you cannot break away from. As an example, working on a Wordpress website will lock you into developing with PHP, the same way Shopify front-ends are powered by their Ruby-based Liquid framework... The same goes for the third-party plugins and themes used to customize and enhance such websites.
A headless architecture, by decoupling the experience, not only lets you pick your preferred programming language for your front-end layer, but also allows you to select the services of your choice for each back-office layer (CDN, frameworks, CMS, e-Commerce platform, third party apps...). But because headless structures are generally language-agnostic, it enables you to pick not only the technology of your own choice, but also to go for modern stacks that will offer you the best optimization possible for your specific needs. This flexibility makes your websites more scalable and more compatible with smart integrations!
Overall, it means that while traditional CMS and one-fits-all solutions are faster, easier and cheaper to set up and get onboard with, the lack of flexibility for updates and maintenance will get more difficult to work with as your business grows with time.
Headless solutions, although they require more technical effort and time to set up each individual layer and connect them together, are built to last in the long run. Building exactly what you need to run your website and nothing more allows for lighter updates and maintenance workload.
Benefits of going headless #2: Increased performance & PWA readiness
One of the major arguments playing in favor of headless architecture is the improved speed and performance you can achieve on your website.
Monolithic solutions using a fixed stack are also very rarely optimized for more than one channel - as an example, most out-of-the-box coupled e-Commerce solutions are not built for optimal performances on mobile phones. Factors like slow page loads due to heavy images or excessive calls to third-parties will make it harder for your visitors to keep navigating until the end of the checkout process.
By going headless, not only will your website run on the latest and most up-to-date modern technologies, but the decoupled front-end interface will allow you to efficiently feed your content into a wide range of channels. Build for desktop, mobile devices or smart watches, and power everything from one single back-end experience!
Headless websites can also be PWA-ready, meaning they can behave the same way as native apps on any mobile device. PWA can cache content to enable the best speed performance on page load for slow Internet connections. Your visitors and customers can experience a cross-platform fully-branded and streamlined experience on your website, on all their devices!
Benefits of going headless #3: Rich experiences and higher conversion rates
Decoupling front and back ends enable you to build rich(er) merchandising features and take your e-Commerce business to the next level. Take a multi-market global e-commerce set up for example, versions of a similar front end base can be tailored beyond just alternative languages and currencies, enabling thorough localization to maximize offer/market fit.
Making your headless e-Commerce website as a progressive web app (PWA) also provides a lighter checkout experience, fast product page loads for a fully optimized e-Commerce experience, taking your customers smoothly from A to Z from any device, anywhere.
On a more operational technical level, a decoupled headless architecture also means your data layer can be handed over and maintained by different teams, allowing you to leave it up to the experts! Look for example at our partner Occtoo who takes care of PIM, OMS or CRM layers to provide tailor-made realtime APIs for efficient communication between back-end and front-end.
Most modern e-Commerce solutions allow you to go headless, whether you go for Salesforce Commerce Cloud, BigCommerce or Shopify - depending on your needs, the volume of your sales or the size of your development team. As an example, Shopify Headless provides you the full potential of Shopify as an e-Commerce back-end solution, while breaking away from their Ruby-based Liquid front-end stack.
In this ever more realistic scenario of headless e-commerce we recommend you ask about CREAM's partner Shogun Frontend. Shogun Frontend pre-packages a Rich Frontend Experience, a CMS and much more in one front-end package making building headless e-Commerce stores more accessible and efficient than from scratch.
So, who is headless for?
We recommend looking into headless, if your website or e-Commerce store...
- ...requires heavy customization and/or rich merchandising, to unlock the full potential of modern solutions and technologies to build exactly what you need, and break away from any constrains set by monolithic environments
- ...receives heavy traffic, or generates high sales volume, to maximize performance and resulting conversion rates in turn leading to improved sales
- ...is multi-market and needs true localization - because headless makes multiple language, currencies and market-specific features and content creation easier
- ...is mostly or heavily accessed on mobile-devices, as headless allows you to build your website as a PWA to behave as efficiently as a native app on any mobile device!
Discover the thrilling evolution of our website as we leap from WordPress to a headless setup for our very own CREAM platform! Check out this article.
If you are still not sure whether headless is for you, reach out to our experts at CREAM and we will do our best to help you understand the full possibilities of this new technology.