UI/UXデザイン2018年最新トレンド
テクノロジーの進化と人々の価値観の変化とともに、トレンドは常に新しく形成されては形を変えていくものです。昨年に引き続き、2018年も目が離せない最新トレンドをいくつかご紹介いたします。ここでご紹介するのはほんの一部にしかすぎませんが、今何が“キテ”るのか、何が廃れてしまったのか、トレンドの全体像を把握するうえでの取っ掛かりとなれば幸いです。

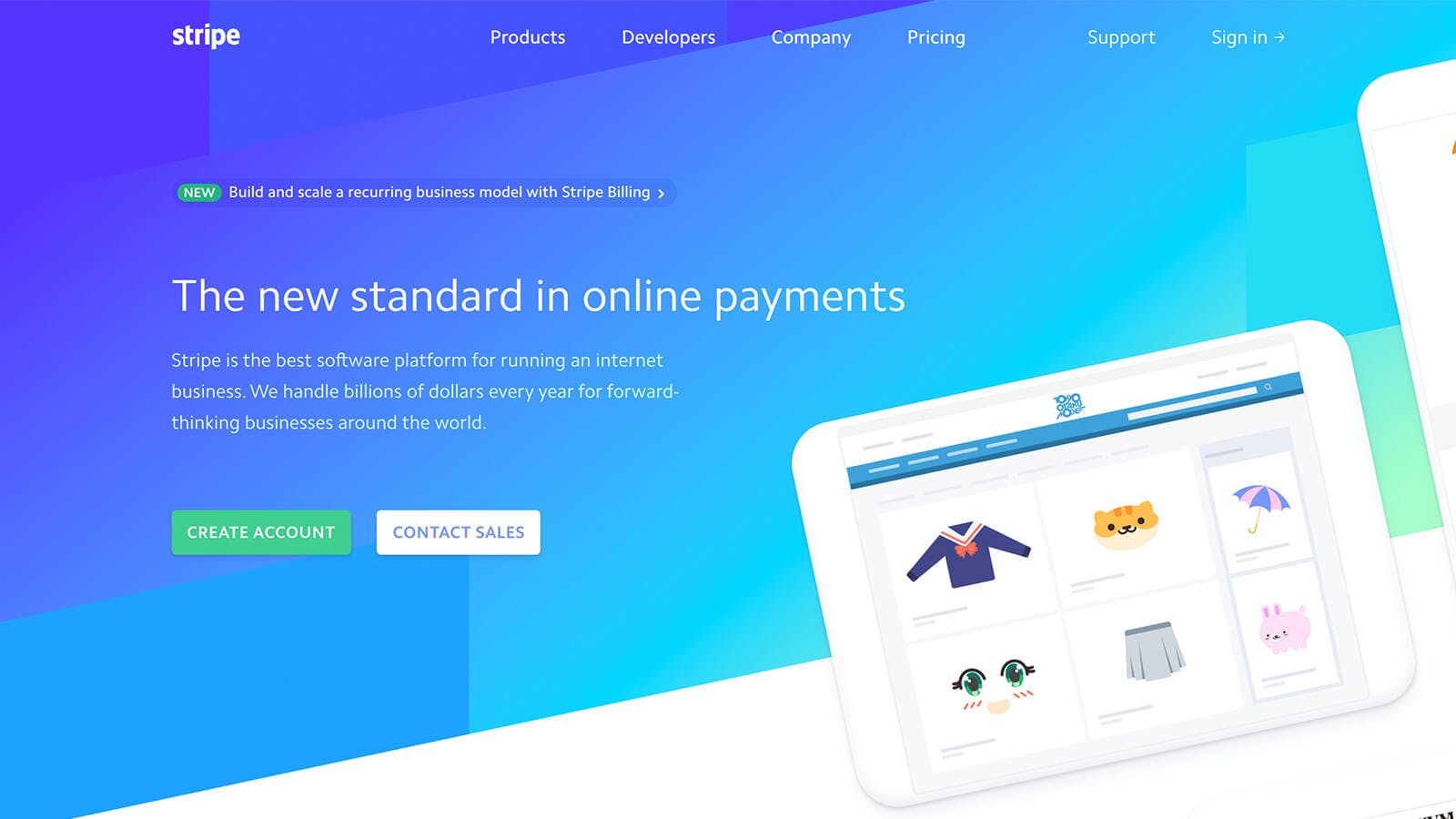
出典: Stripe
進化したフラットデザイン2.0
流行は巡るものと言われている通り、スキューモーフィズムからフラットデザインへの移行が数年前から始まるも、今では完全なフラットデザインを追求したデザイン手法はすでに時代遅れになっています。今デザイナーたちが注目しているのは、昨年から流行の兆しが見え始めた「フラットデザイン2.0」と呼ばれる手法で、シンプルなだけのデザインを卒業し、再度グラデーションやドロップシャドウを採用したデザインが普及しつつあります。フラットデザインを活用したイラストレーションを取り入れ、マイクロアニメーションを組み込むことで、より活気のあるウェブサイトや付加価値の高いアプリに仕上がります。
美しい色彩の世界
大胆なカラーで冒険を。最近のトレンドとしては、よりカラフルで大胆な色合いが好まれる傾向にあります。モノトーンで仕上げるよりも、様々なカラーを加えることで、アイデンティティの確立を目指しているブランドも増えつつあります。また、ウェブデザインや写真デザインの分野でもデュオトーンの人気が高まってきており、鮮やかな色合いとグラデーションの組み合わせはフラットデザインの新しいキートレンドとなりそうです。

イラストレーションの役割
UIデザインにおけるイラストレーションの活用は真新しいものではありませんが、フラットデザインの復活によって、遊び心があり、新鮮で親しみやすいブランドイメージを目指すブランドが増えてきています。特に、ゲームのような遊び心と正確な幾何学形状をうまく組み合わせたアイソメトリックスタイルのイラストレーションが最近のトレンドとして人気です。
マイクロアニメーションから動画デザインまで
アニメーションは今年大ヒットすること間違いなしのトレンドです。より活気のあるデザインを求めてCSSアニメーションを極めるデザイナーもいれば、動画デザインにまで手を広げているデザイナーもいます。バックグラウンド(背景)やデザイン・エレメント(要素)も、ますますインタラクティブなものになってきており、マウスの操作によって起きるインタラクションやページ遷移時のトランジション効果、マイクロアニメーションの効果など、ウェブサイト訪問者のトラフィックパターンを把握しながら様々な進化を遂げてきています。これらのスキルを有効活用することで、ブランドストーリーに対する共感を呼びやすくなるほか、ユーザー体験の向上にもつながります。

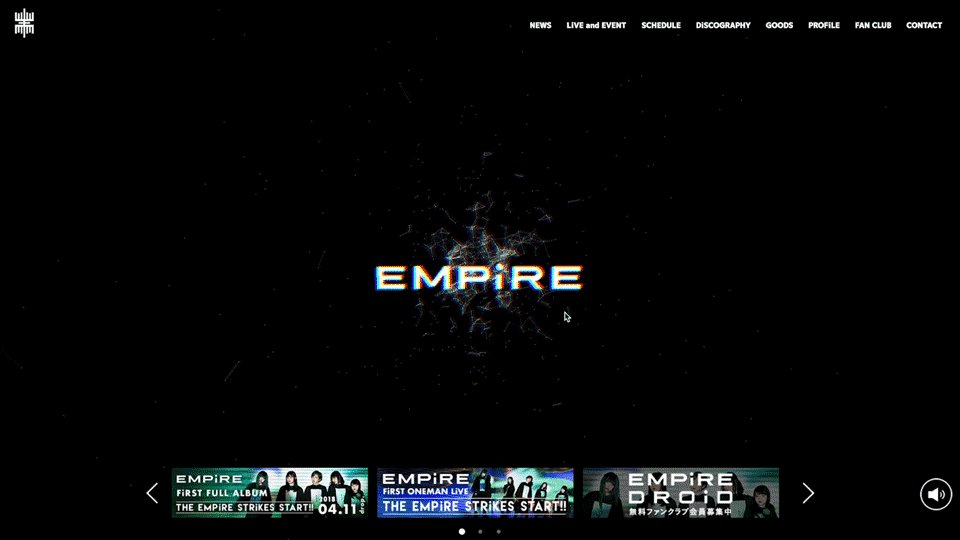
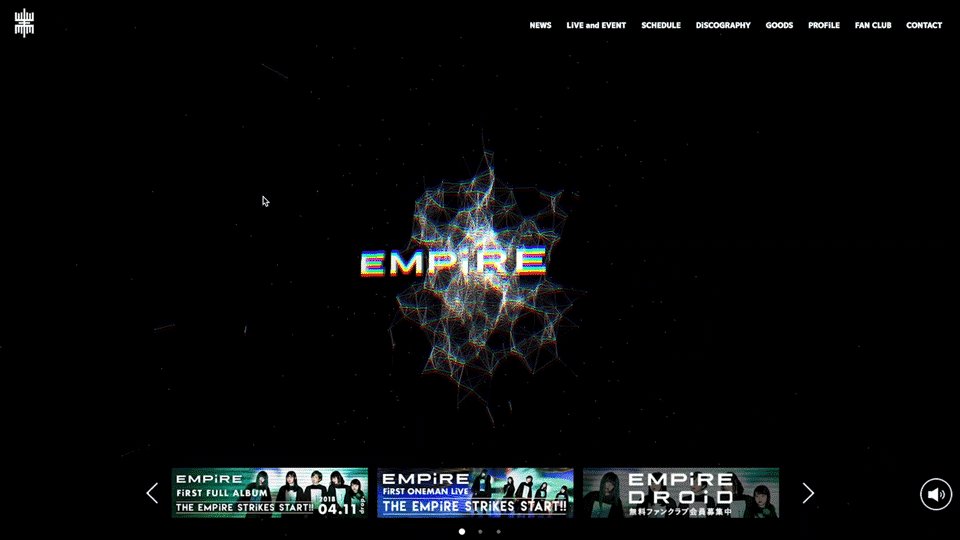
出典: EMPiRE official
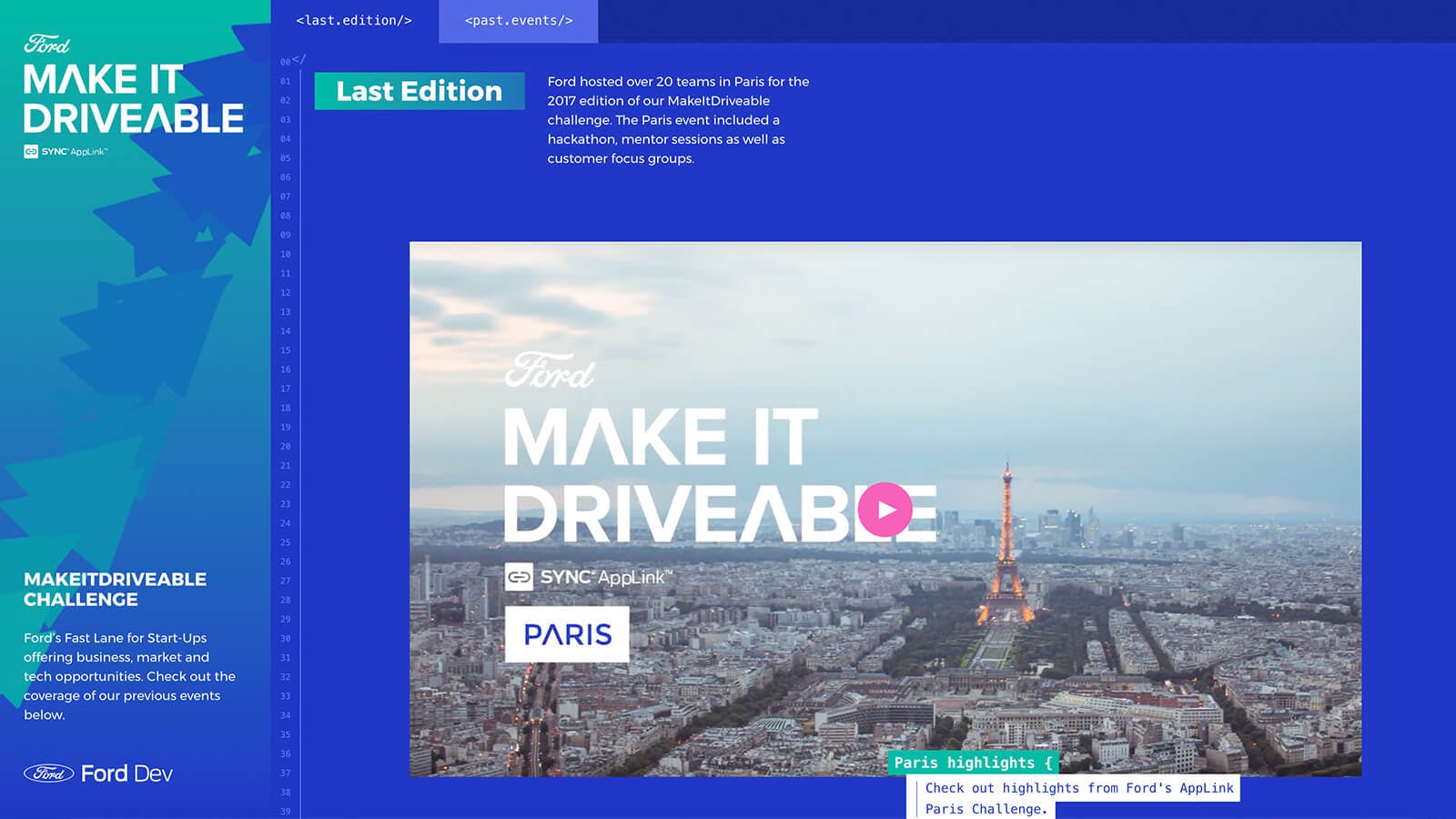
グリッドにとらわれない自由なレイアウト
固定観念を捨て、自由な発想を。ウェブサイトのレイアウトデザインも、従来の古典的なフォーマットから、空白スペースや新たなポジショニングを試用した挑戦的なものに変わってきています。幾何学模様や斜線を取り入れたクリエイティブなデザインへの人気が高まるにつれ、グリッドに基づいた平凡なレイアウトのウェブサイトは時代遅れになりつつあります。
大胆になれるか否か
「レス・イズ・モア」 ― タイポグラフィデザインは、それ自体がイラストレーションとして機能しています。強調したいメッセージがあれば太字で大きめのフォントを使用し、さらにオンラインのフォントライブラリーやCSS3、SVGを活用することで、今流行りのブルータリズムやミニマリズムを表現することも可能です。太字フォントの中でも、落書きのようなハンドライティングフォントが特に注目を集めており、より人間味のある破壊的で挑戦的なデザインが好まれる傾向にあります。


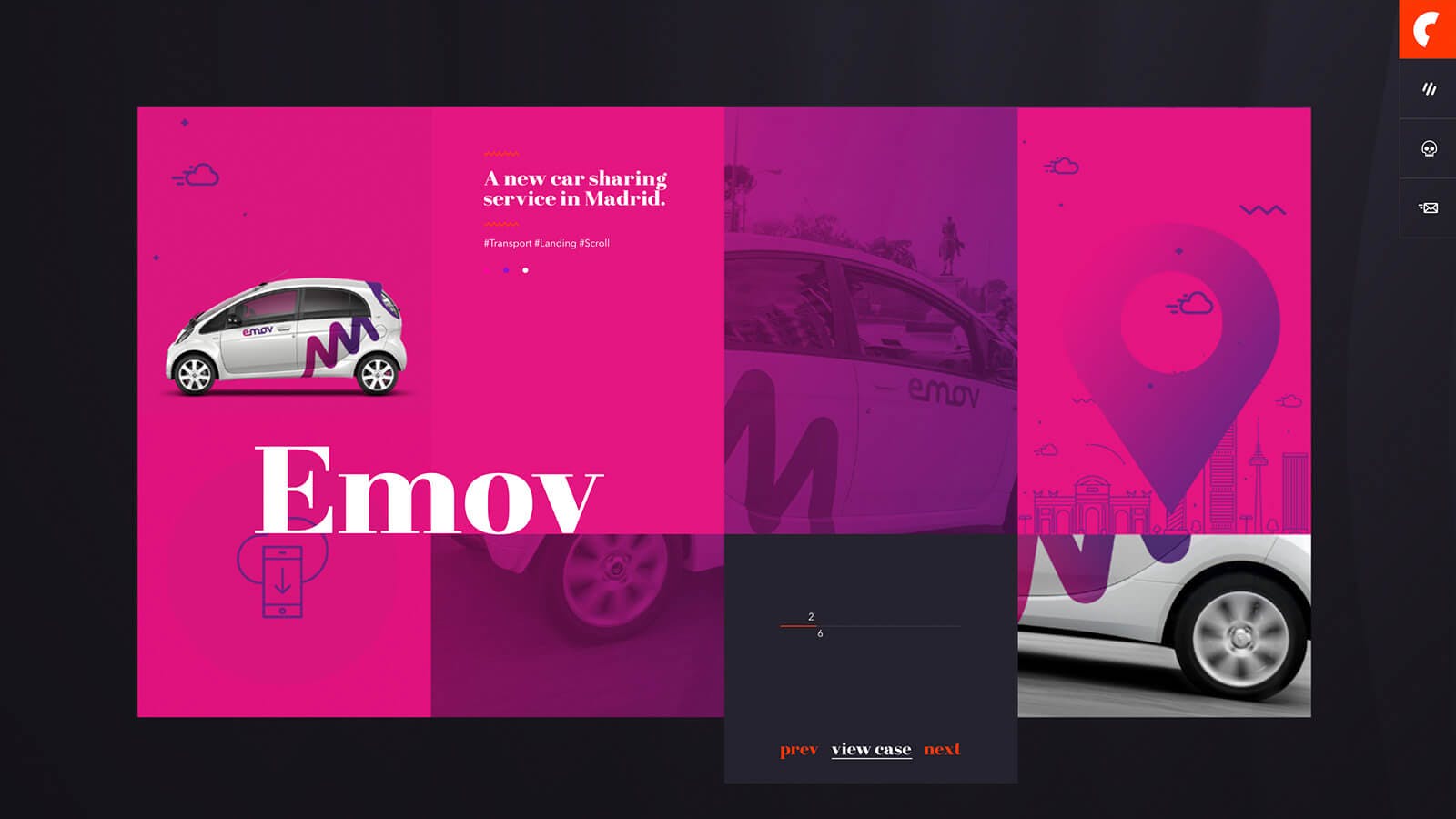
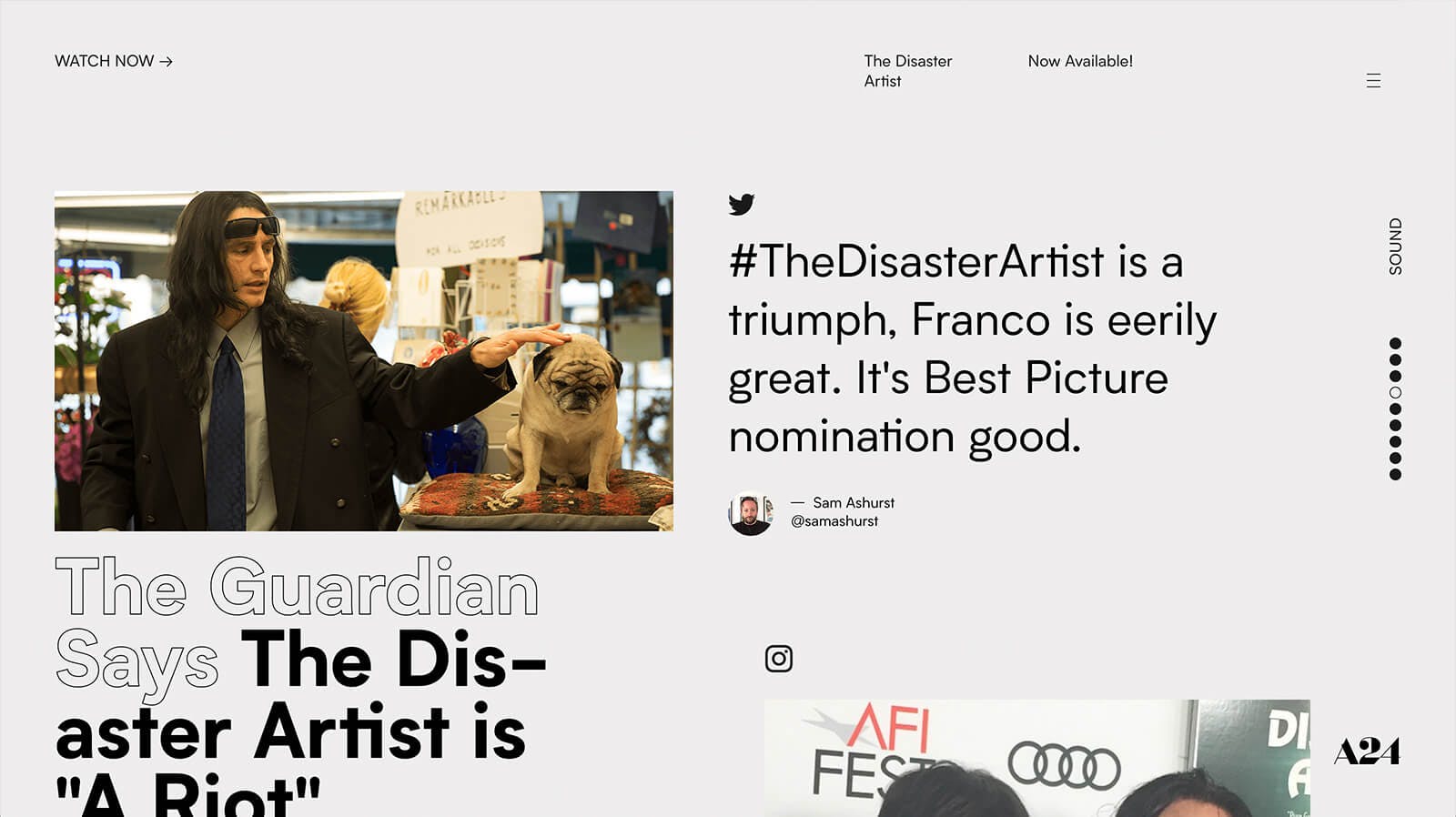
出典: 22° (Veintidós Grados) (上) The Disaster Artist (下)
一歩進んだモバイルファーストなウェブデザイン
スマホユーザーの増加とともに、今やパソコンよりもモバイルデバイスからウェブサイトを閲覧するアクセス数が多くなっており、モバイルファーストなウェブデザインはトレンドではなく当たり前に求められる機能になっています。今のウェブサイトに求められているのは、ポートレートフォーマット(縦長)のデザインで、低解像度のスクリーンやタッチスクリーンでの閲覧を想定したレスポンシブなレイアウトです。
真のアクセシビリティ
アクセシビリティは、ウェブデザインの根幹となるベスト・プラクティスとして10年以上前から注目されているキーワードです。新しいテクノロジーやモバイルデバイスの登場は、デザイナーにとっては新たなチャレンジとなりました。アクセシビリティとは、すべてのユーザーがアクセスしやすいようにウェブサイトに新しい機能を組み込むという従来の意味を超えて、ソースコードを最初から書き直し、ユーザー体験について徹底的に追求するところにまで及んでいます。ここでは詳細は割愛させていただきますが、アクセシビリティは幅広いトピックで、腕の良いデザイナーが追求するべきベスト・プラクティスを多く提供している分野です。
ここに挙げた例はほんの一部で、これらのトレンドに従うことが必ずしも革新的であるとは限りません。今“キテ”るものを見極め、それを独自のスタイルとして確立していけるかどうかは、すべてデザイナーの手腕次第です。可能性は無限にあり、トレンドは常に変化し続けるもの ― 2018年も私たちを驚かせてくれる多くの発見があることでしょう。