UXデザインのアクセシビリティ向上のための4つのヒント
アクセシビリティは、グラフィックやウェブデザインの根幹にあるものとして長く注目されてきたキーワードですが、テクノロジーの進化や社会問題への関心の高まりとともに、近年その重要性がさらに増してきています。
伝えたい情報がすべて伝わるよう、必要最低限の機能を追加することだけがアクセシビリティではありません。これからのアクセシビリティには、障害を持つ人々に対応したデザインを念頭に、様々なデバイスやインターネットへの接続回線を想定し、オンラインブラウジングに慣れていない人でもアクセスできるデザインを目指すという意味合いも含まれています。
アクセシビリティには様々な要素が求められるようになってきており、優れたUXデザインの実現にはこうした要求項目を押さえていく必要があります。ここに紹介するベスト・プラクティスには、ベーシックな内容からやや高度なものまでが含まれていますが、デジタルデバイス向けのデザインに取り組む際に押さえておくべきポイントとして、今後の参考にしていただけると幸いです。
雑然としたページの整理
コンテンツの少ない整然としたページは、障害を持つ人々に対してだけでなく、様々な面でプラスに働きます。要素を少なくすることでページに余白ができ、より大きなサイズのフォントや画像を使用することができたり、余白を有効活用したページの最適化を行うことも可能になります。また、スクリーンリーダーを使用する視覚障害者の方々にとっては、雑然としたページから情報を読み取ることは大変な作業であるため、強調したいコンテンツを優先させたデザインを採用することは、誰にとっても使いやすいウェブサイトの実現に必要不可欠な要素です。
すべてはサイズとカラーで決まる
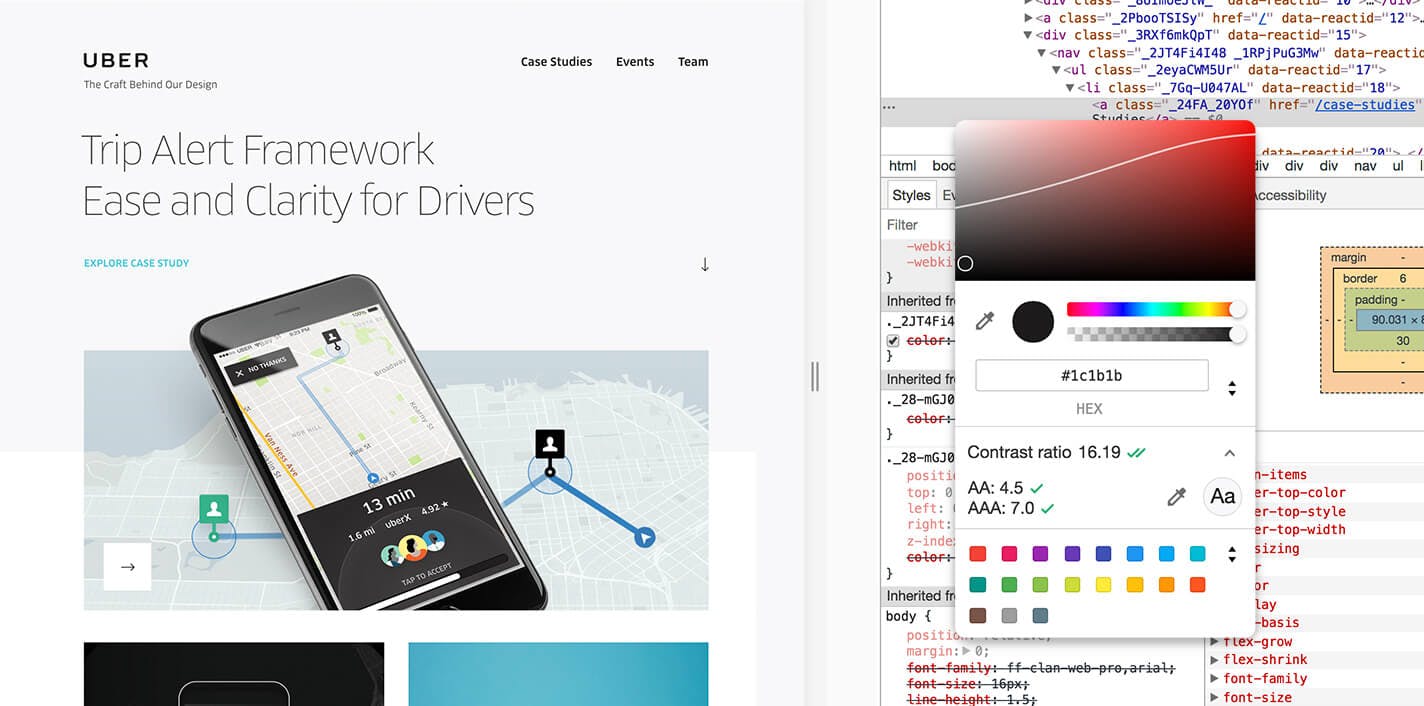
一般的に、ウェブサイト上で可読可能な最小フォントサイズは16ピクセル、行の高さは最低でも125%以上必要と言われていますが、だからと言ってすべてのフォントサイズを大きくする必要はありません。ページのメインコンテンツについては視覚障害者の方に配慮したサイズと色選びが重要ですが、小さいフォントサイズを使用する代わりに、背景とのコントラストを効かせた色合いを選ぶなど、工夫を凝らすことで読みやすいウェブデザインに仕上げることも可能です。W3Cウェブサイトでは、モックアップの視認性について確認できる様々なオンラインツールを提供しています。また、カラーチェックを行う際に便利なブラウザチェックツールも多く存在します。

出典: Uber Design
サイズに関してもうひとつ重要な要素としては、タッチスクリーンに配慮したデザインであるべきということです。ボタンやCTAが小さすぎると、指先が大きい人にとってはクリックしづらくなるほか、単に見落としてしまう可能性も高まります。標準スクリーン(非Retinaディスプレイ)上に表示するタッチ領域の最小サイズは、44×44ピクセルが推奨値とされています。しかし、すべてのアイコンがこの大きさでなければならないわけではありません。余白を活用したタッチ領域を確保することで、効果的かつバランスの取れたデザインに仕上げることも可能です。
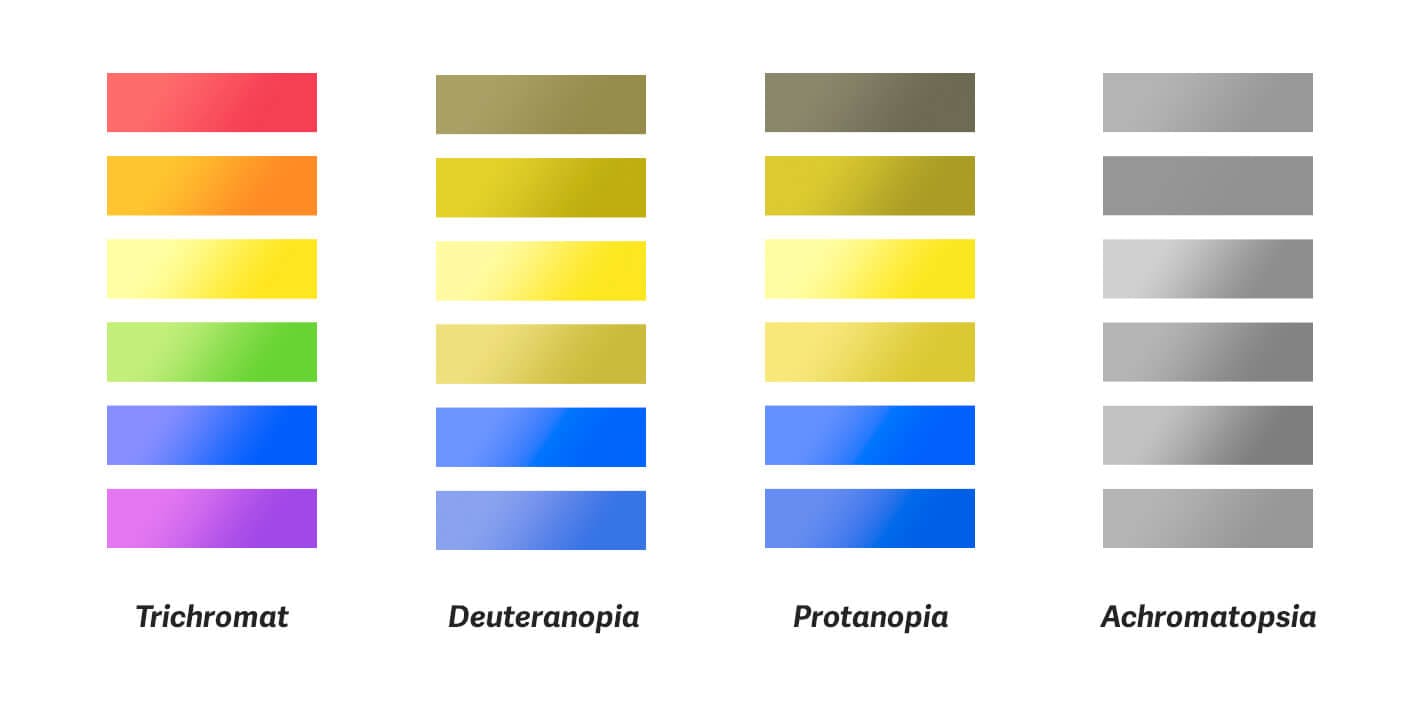
コントラストだけがカラーデザインではありません。ユーザーの中には色盲の方もおり、意図した通りのデザインが伝わらないケースもあります。簡単な解決策としては、色盲のユーザーにも区別がつくような十分なコントラストのあるカラーコンビネーションを使用することですが、選べる配色は限られていることがほとんどです。誰にとっても見やすいデザインに近づけるためには、モノクロフィルターをかけて色に依存しない状態でモックアップの視認性を確認し、コントラストの強度を調整してみるというのも一つの手です。

また、テキストラベルやアイコン、マイクロアニメーションを取り入れることも、誰にとっても見やすいデザインを実現する上で効果的な方法です。
ウェブサイトパフォーマンスの向上
ウェブサイトパフォーマンスと言うと、UX/UIデザインとはかけ離れたテーマのように思えますが、実はアクセシビリティにも関連してくるキーワードです。すべてのユーザーが光速でインターネットを使える環境にあるとは限りません。
ウェブサイトが重くなり過ぎないように注意し、遅い回線でもストレスなく閲覧できるよう、ローディングタイムやデータ使用量を改善できるツールの導入も検討する必要があるでしょう。
スクリーンリーダーに対応した操作性の高いウェブサイト
インターネットの閲覧時にスクリーンリーダーに頼らざるを得ない視覚障害者の方々にとって、音声ガイダンスのみでアクセシビリティの低い複雑なウェブサイトを閲覧することは非常に煩雑な作業です。
一般的に広く使われているUIデザインの中には、スクリーンリーダーでは読み取れず、ユーザーに内容が伝わりきらないものも多々あります。マウスなしでは操作の難しいドロップダウンメニューや、スクリーンリーダーでは対応できないタイプのスライドショーやカルーセルなどは使いすぎないようにしましょう。
一歩進んだ考え方としては、ウェブサイトのソースコードを再構築することで、見た目のデザインを変えることなくアクセシビリティを強化するという方法です。画像にキャプション(alt属性)を追加することはもちろん、スクリーンリーダー利用者に優しいようにコードスニペットを再編成することでも、大きな助けになります。その場合、サイト上のビジュアル要素は、別途CSSファイルでポジショニングして、メインのコードストラクチャは、スクリーンリーダー向けに構築しましょう。
また、マウスを使用できないユーザーに対して、キーボードによる操作に対応したウェブサイトの構築も求められてきています。ほとんどのブラウザは、キーボードのTabキーやSpaceキーを押すことで操作できるようになっていますが、デザイナーが手を加えることで、より簡単にインターネットを利用できる環境に仕上げることも可能です。簡単な例としては、リンクやボタン、フォームなど、フォーカスされている箇所を視覚的に明示することで、どこを読み上げているのかをユーザーが把握できるようにするという方法です。
ここに挙げたのは、アクセシビリティを実現するためのほんの一部のヒントにしかすぎません。アクセシビリティに関する他の記事は、視覚障害者向けのデザイン(スクリーンリーダーでの読みやすさを考慮したデザイン)に注目しているものがほとんどですが、この記事ではそれ以外の観点からも本当の意味でのアクセシビリティを実現できる方法を紹介させていただきました。アクセシビリティの概念はより多くの意味合いを含んだものに変化しつつあり、我々もそうした変化に対応しながら、新たな要求事項を反映させたデザインを目指していく必要があります。
アクセシビリティの実例
弊社は上記に述べたアクセシビリティのヒントを常に考慮しながらUXデザインに取り組んでいますが、スイスの大学病院のためにタッチスクリーンモニター向けナビゲーションアプリを制作した際は特にインクルーシブ(包括的)デザインに重点をおきました。病院の患者や来館者が主なユーザーであるため、高齢者・障害者・テクノロジーに弱い方でも使いやすいアプリにする必要がありました。アプリのUXはもちろん、タッチスクリーンモニターを収納するハードウェアケースまで、アクセシビリティを考慮してデザインしました。院内ナビゲーションアプリの詳しい事例についてはこちらからどうぞ。

おすすめの文献(英文のみ)
- A Primer to Web Accessibility for Designers Nicholas Kramer作、Medium
- Stop designing for 85% of Users… Tom GrahamとAndré Gonçalves作、Smashing Magazine