ヘッドレスとは? 主なメリットと導入対象
ここ数年のデジタルマーケティング界隈では、「ヘッドレス」という言葉が広く使われるようになりました。しかし、実際のところ、その言葉が真に意味するところは明確にされていません。
現在、ヘッドレスは新たな必須要件として徐々に存在感を増してきており、業界のエキスパートにとっても無視できないものとなりつつあります。開発から設計、ウェブ販売や管理まで、ヘッドレスによる恩恵が受けられる分野は様々です。
この記事では、ヘッドレスの基礎知識を掘り下げることで、その可能性について探っていきます。
「ヘッドレス」ソリューションとは
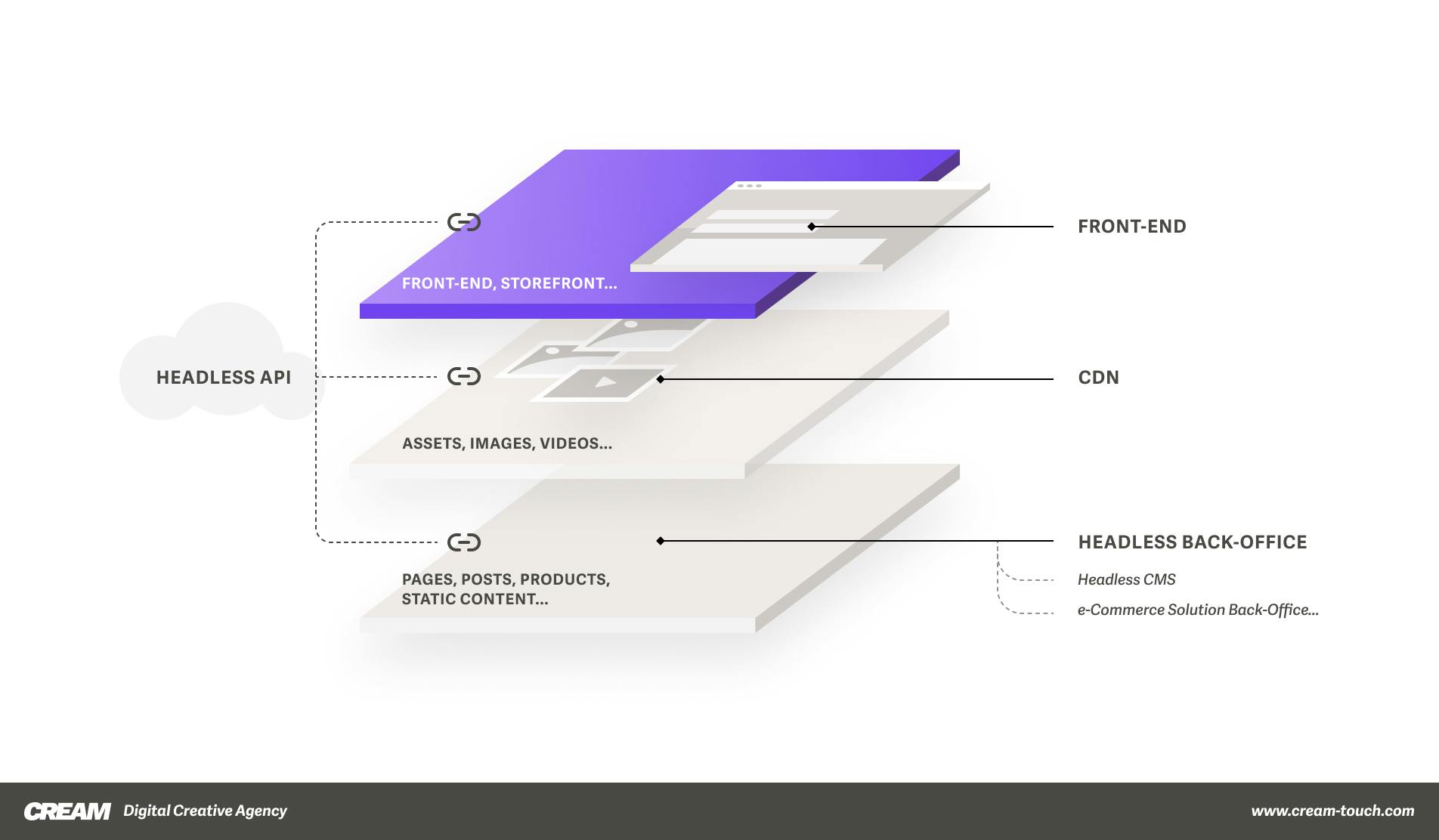
ウェブソリューションのフロントエンド(頭)をバックエンド(胴体)から切り離した考え方をヘッドレスと呼びます。ヘッドレスは、フロントエンドのスタックを分離することで、従来のCMSやECソリューションのスタックや構造体から独立させることを目的としています。
ヘッドレス環境においては、CMSやECソリューションの枠組みにとらわれずに、さまざまなテクノロジーを活用して、フロント部分の設計や開発、拡張、保守を自由に行うことが可能になります。そのため、動作が重いテーマや特定のプログラミング言語、時代遅れのアーキテクチャに依存する必要がなくなるというメリットがあります。
どのようなヘッドレスソリューションであれ、根幹にはバックオフィスを持ち、そこでコンテンツの作成や管理を行います。これらのコンテンツをAPI経由でクラウドから取得することで、独立したフロントエンドに反映することが可能になります。コンテンツは、処理が重いモノリシックアーキテクチャではなく、クラウド上に保存されるため、速度性能の改善が期待できます。
ヘッドレスアーキテクチャは、バックエンドとフロントエンドの開発を別々に行うことを可能にし、相互影響を最小限に抑えることで、円滑な開発フローや長期的に保守が容易になるシステムを実現します。

ヘッドレスのメリット1:構築と拡張の自由度の高さ
従来型のCMSウェブサイトは、フロントエンドとバックエンドがひとつながりで、一体となって設計されています。一方、ヘッドレスソリューションでは、フロントエンドとバックエンドを切り離すことで、互いの動作に影響を及ぼすことなく、それぞれのレイヤーを独立して管理・保守することが可能になります。
モノリシックソリューションも、特定の技術スタックに依存しています。たとえば、Wordpressでウェブサイトを構築する際にはPHPを使用せざるを得ませんし、Shopifyのフロント部分を構築する際には、RubyをベースとしたLiquidという独自言語を使用する必要があります。サードパーティのプラグインやテーマを使用してウェブサイトのカスタマイズや改良を行うときにも、同様のことが言えます。
ヘッドレスアーキテクチャの分離の特性により、フロントエンドの開発に必要なプログラミング言語を自由に選べるだけでなく、バックエンドで動かすサービス(CDN、フレームワーク、CMS、ECプラットフォーム、サードパーティアプリなど)も自由に選択できるようになります。ヘッドレスアーキテクチャは言語に依存しないため、採用できるテクノロジーの幅が広いほか、さまざまなニーズに対応した最適かつ最新のスタックを実装できます。この柔軟性が、より拡張性が高く、スマート機能との互換性が高いウェブサイトの実現につながります。
総括すると、従来型のCMSや汎用的なソリューションは、セットアップや導入が早く、容易かつ安価である一方で、アップデートや保守に関して柔軟性に欠けるという点は、変化するビジネス環境においては大きな課題になり得ます。
ヘッドレスソリューションは、個々のレイヤーのセットアップや接続に技術的な労力や時間はかかるものの、長期的に持続できるウェブサイトを実装できます。自社のニーズや要件を満たしたウェブサイトを構築し、アップデートや保守にかかる労力を減らせることが、ヘッドレスの魅力の一つです。
ヘッドレスのメリット2:パフォーマンスの向上とPWA対応
ヘッドレスアーキテクチャを支持する意見の一つに、ウェブサイトのスピードとパフォーマンスの向上が挙げられています。
固定のスタックで構成されているモノリシックソリューションは、複数チャネルでの利用に適していないことがほとんどです。たとえば、汎用型ECソリューションの多くは、携帯電話で最適な性能を発揮するようには設計されていません。画像の重さやサードパーティシステムへのコールの多さによってページを読み込む速度が遅くなると、サイト訪問者がチェックアウトプロセスの最後まで行き着く前に離脱してしまう可能性が高くなります。
ヘッドレスを導入することで、ウェブサイトに最新のテクノロジーを搭載できるほか、独立したフロントエンドインターフェイスは、さまざまなチャネルでのコンテンツの最適表示を実現します。デスクトップからモバイルデバイス、スマートウォッチに至るまで、一つのバックエンドで複数のフロントエンドを管理することが可能になります。
ヘッドレスを導入したウェブサイトは、PWAに対応させることができます。つまり、どのようなモバイルデバイス上でも、ネイティブアプリと同様に動作することを可能にします。PWAはコンテンツをキャッシュすることで、インターネットの接続速度が遅い場合でも、ページの読み込み速度を向上させることができます。サイトへの訪問者や顧客に対して、使用するデバイスに関わらず、クロスプラットフォームで合理化されたブランド体験を提供できるようになります。
ヘッドレスのメリット3:豊かなEC体験の提供とコンバージョン率の向上
フロントエンドとバックエンドを分離することで、より豊富なマーチャンダイジング機能を実装できるようになり、ECビジネスを一段回上のレベルへと引き上げることが可能になります。多市場展開しているグローバルECサイトを例に挙げると、言語や通貨を変更しただけの似たようなフロントエンドではなく、各市場に最適なローカライゼーションを実現することができます。
ヘッドレスECサイトをPWA対応させることでも、チェックアウトプロセスの軽量化やページ読み込み速度の向上が期待でき、顧客に対して、デバイスや接続環境を選ばないスムーズなEC体験を提供できます。
さらに運用レベルの話をすると、ヘッドレスアーキテクチャでは、データレイヤーを譲渡できるため、運用や管理をエキスパートに任せることができるという強みがあります。たとえば、当社のパートナーでもあるOcctooは、バックエンドとフロントエンドのコミュニケーションの効率化を図るために、PIMやOMS、CRMレイヤーと連携できるリアルタイムAPIを提供しています。
ニーズや売上規模、開発チームの規模にもよりますが、Salesforce Commerce CloudやBigCommerce、Shopifyなど、ほとんどの最新型ECソリューションがヘッドレスに対応しています。たとえば、Shopifyにヘッドレスを導入することで、フロントエンドの構築に必要なRubyベースのLiquidに依存することなく、ECのバックエンドソリューションとしてのShopifyの機能をフル活用することが可能になります。
ヘッドレスコマースの導入をより現実的に進めるためには、当社のパートナー企業であるShogun Frontendに依頼することをおすすめします。Shogun FrontendはRich Frontend Experienceと称するCMSをはじめ、さまざまなフロントエンドの機能をパッケージ化して提供しており、ゼロから構築する場合に比べて、よりアクセシブルかつ効率的なヘッドレスECサイトの実現をサポートしています。
ヘッドレスの導入対象
以下の特徴を持つウェブサイトやECストアを運営している方には、ヘッドレスの導入をおすすめします。
- モノリシック環境におけるさまざまな制限を取り払った自由なサイト構築のために、最新型ソリューションやテクノロジーの可能性を最大限に活用することで、大幅なカスタマイズや豊富なマーチャンダイジング機能を必要としている
- 大量のトラフィックや高い売上を獲得しており、パフォーマンスの最大化によるコンバージョン率の向上を通してさらなる売上アップを目指している
- 多市場展開をしていることから、真の意味でのローカライゼーションを必要としている(ヘッドレスを導入することで、多言語や多通貨対応、各市場に適した機能やコンテンツの作成が容易になるため)
- モバイルデバイスからのアクセスが主流である(ヘッドレスの導入によって、ウェブサイトをPWA対応させることで、モバイルデバイス上でもネイティブアプリと同じような動作が可能になるため)
CREAMのウェブサイトがWordpressからヘッドレスへの驚きの切り替えに興味を持っている方々に、ぜひこちらをチェックしていただきたいです!詳細はこちらの記事をご覧ください!
ヘッドレスを導入すべきかお悩みの方は、CREAMにご相談ください。当社のエキスパートが、この新しいテクノロジーのより詳しい情報や可能性について、丁寧にご説明いたします。