WordPressからヘッドレスへ:ビフォーアフター徹底比較
当社では、10年以上にわたりWordpressを愛用し続けていましたが、ヘッドレスアーキテクチャを導入する時期として、今がその好機だと判断しました。ヘッドレスについて詳しくお知りになりたい方は、こちらの記事をご参照ください。
ヘッドレスを導入した目的としては2つあります。まず、当社のウェブサイトをヘッドレスへ移行することで、ヘッドレスから得られるメリットを享受することです。もう一つが、その移行過程において、数値化できるような分析指標を確立することで、当社クライアントのヘッドレス化を指導・実行しやすくすることです。
この記事では、ヘッドレスへの移行前と移行後の違いを比較した結果とインサイトを紹介していきます。まずは、移行に至った背景について説明します。
過剰編集で動作が重いWordpressから…
10年以上にわたり、当社のウェブサイトやオンラインポートフォリオは、Wordpressで構築されていました。この10年のうちに、2度のサイト再設計を行い、プリビルド機能およびフルカスタマイズ機能はすべて体験し尽くした感があり、新たな最新テクノロジーの台頭と共に、Wordpressの可能性と限界を十分に理解していました。
当社の開発チームは、時代遅れのPHPベースのアーキテクチャや、Wordpressやサードパーティプラグインに依存した開発環境に限界を感じており、一方で当社のマーケティングチームも、動作が重いWordpressは当社のウェブサイトに適さないと感じ始めていました。
そして、これが最も重要なことかもしれませんが、Wordpressや類似のCMSによるサイトパフォーマンスの低さと、Googleアルゴリズムに沿ったサイト構築の重要性の高まりを受け、ヘッドレス化に対応ぜざるを得ないという結論に至りました。
当社にとって、ヘッドレスへ移行することは避けられない大変革であり、Wordpressと別離するタイミングでもありました。
…超高速なヘッドレスアーキテクチャへ
ヘッドレス化を進める原動力として、まずは開発チームに技術スタックの選定を一任しました。
当社の新ウェブサイトはVercelで構築されており、ヘッドレスCMSソリューションとしてPrismicを、フロントエンド開発ツールとしてReactを使用しています。厳選された最新スタックのおかげで、モノリシックアーキテクチャ時代の従来スタックとは比べ物にならないくらいの開発効率の向上を実現できました。また、適切な開発環境を整備できたことで、テストフェーズも容易に進めることができました。
技術面でのもう一つのメリットとして、ヘッドレス化によって、ウェブサイトのセキュリティを複数レイヤーに分割することや、委譲が可能になったことが挙げられます。つまり、データベースへのエントリポイントが複数のサービスにまたがるため、各サービスのセキュリティシステムによって保護されることで、サイト自体が悪意を持った攻撃に対して強くなるという利点が得られたのです。
さらに、PrismicのようなヘッドレスCMSを利用することで、フロントエンドの構築やコンテンツブロックの作成、カスタマイズ機能の拡張を希望通りに行うことができました。CMSバックエンドは、シンプルで直感的なインターフェイスを採用しているため、以前よりも管理が容易になりました。

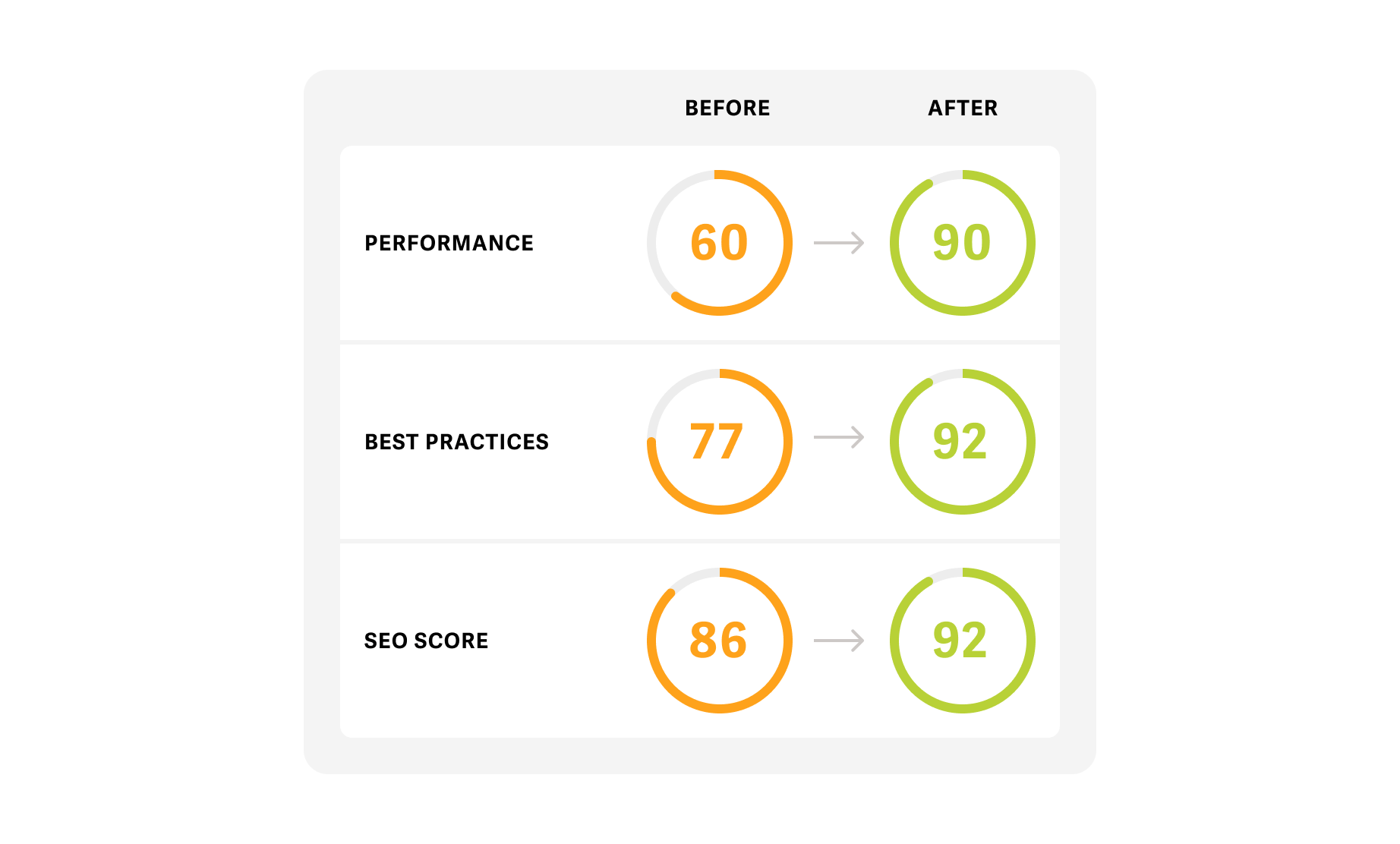
期待していた通り、ヘッドレス化によって得られた最大のメリットは、ウェブサイトパフォーマンスの向上でした。Google Lighthouseスコアは30ポイント、SEOパフォーマンススコアは10ポイントも改善させることができました。
さらに、ウェブサイトをPWAに対応させることで、CREAMのウェブサイトをモバイルデバイス上にインストールすることで、ネイティブアプリと同じように操作ができる機能も実現しました。
企業ウェブサイトにとっては、あまり影響がないかもしれませんが、PWA対応することで様々なメリットを得られるウェブサイトにとっては、これは大きな違いを生み出します。たとえば、ECサイトをPWAとしてインストールしておくことで、オフラインでもコンテンツを読み込むことができ、顧客が時間や場所を選ばずに商品をスムーズに購入できるような豊かな購買経験を提供できるようになります。

まとめ
ヘッドレスに移行したことで、当社のウェブサイトは、パフォーマンスの向上と豊かなEC体験の提供という両面で大きく改善したと言えるでしょう。移行から得られたメリットは期待通りのものでした。ヘッドレス化に対してお悩みの方に、この情報がお役に立てば幸いです。すでに移行を決心された方も、まだお悩みの方も、ぜひ一度CREAMにご相談ください。